今流行のフラットデザインの配色を決める時に役立つ 3つのサービス

最近見かけることが増えた「フラットデザイン」。多くのウェブサイトやアプリでこのデザインを取り入れられています。有名所では最近アップデートされたばかりの iOS 最新バージョン iOS7 もこのフラットデザインを取り入れています。
フラットデザインは無駄な装飾を外した、スッキリとしたデザインが特徴ですが、構造がシンプルになる分、配色のセンスが問われてきます。デザインを専門にやっていない人が、いざフラットデザインをやろうとすると、配色で悩むことになります。
デザイナーではないけど今流行のフラットデザインをやってみたい! という方のために、フラットデザインの配色を決めるのに役立つ、便利なWebサービスを3つ紹介します!
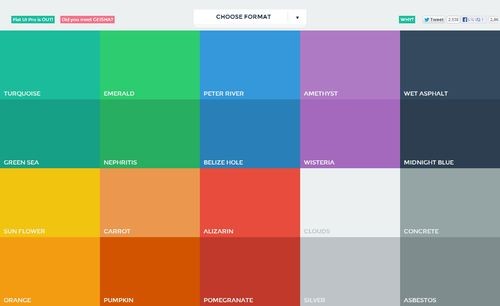
フラットデザインの基本色が揃った「Flat UI Colors」

こちらのサイトにはフラットデザインでよく使われる色のサンプルが集められています。
色のサンプルをクリックすることで、その色情報がクリップボードにコピーされます。

色をクリックすると「PASTE ME!」と表示される。
あとは、コピーで取得した色をHTMLやCSSに貼り付けて、フラットデザインの基本色として使用すればOK!
クリックだけで配色する色を決められるので便利ですね! ここから色を選べば、フラットデザインにぴったりな色が見つかるはずです!
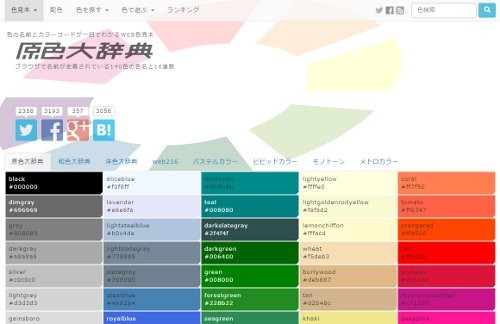
ビビットカラーが分かる「原色大辞典」

原色大辞典では、原色を探す以外にも、日本の伝統色、世界の伝統色をまとめた「和色大辞典」や「洋色大辞典」、さらに「パステルカラー」「ビビッドカラー」「モノトーン」などの用途に応じた色の情報がまとめられています。
PhotoShopライクなカラーピッカーや、キーワードから色を検索する機能も使えます。
「人気色ランキング」や「今日のラッキーカラー」なども掲載されていますので、色決めに迷った際は便利です。
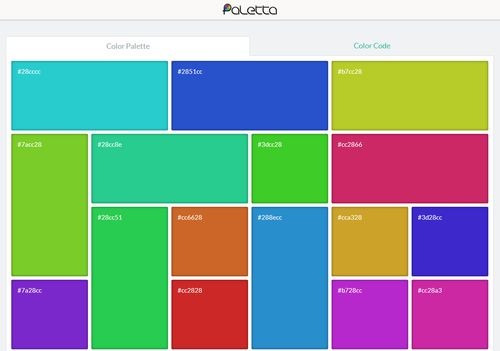
選択した色と調和する色を見つける「Paletta」

Paletta – HSV Color palette for every Programmer
メインにしたい色は決まっているんだけど、それに合う配色が分からない! という時にオススメなのがこちらのサイト!
選択した色や、指定した色から自動で、その色と「調和の取れた色」を複数表示してくれます!

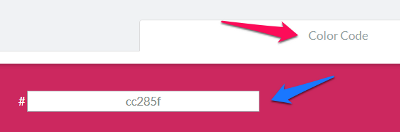
調べたい色が決まっている時は、タブ「Color Code」から、色の情報をフォームに入力してください。入力した色を元に自動的に調和の取れた色が割り出され表示されます。
表示されている色のカラーコード(色情報)をクリックするだけで色情報をクリップボードにコピーできます。あとは、その色を好きなところに貼り付けて使いましょう! これでもう配色には悩みませんね!
配色も大事だけど、デザインも
今回紹介した3つのサイトを利用すれば、フラットデザインでの配色決めが簡単になります。ですが、Webデザインにおいて大事なのは配色だけでなく、サイト全体のデザインです。
ウェブサイト全体のデザインがまだ決まっていない方は、まずそこから考える必要があります。

こちらのサイトには、フラットデザインで作られたサイトのデザインが集まったギャラリーがあります。フラットデザインで作られた優れたデザインのサイトが多く確認できますので、フラットデザインの勉強にはもってこいのページです!
優秀なフラットデザインのサイトを参考にしながら、配色を決めれば素晴らしいサイトが仕上がるはずです!














