作り方知らなくてもOK! ロングシャドウ用CSSが作れる便利サイト紹介

今流行のフラットデザインと相性抜群のロングシャドウが簡単に作れるサイトを紹介します。
ロングシャドウというのは最近Webサイトやアプリなどで見かける、一方向に長く伸びた影を使ったデザインです。平面で奥行きのないフラットデザインに立体感を与えます。Googleもアイコンのデザインにロングシャドウを採用しています。

今現在、このブログのタイトル部分でロングシャドウデザインを採用しています。文字の後ろに長い影ができてますね。
ブログのタイトルをデザインする時に、ロングシャドウ用のCSSを手作業で作るのは面倒なので、簡単にロングシャドウ用のCSSを作れるサイト「Long Shadows Generator」を使いました。
当ブログはAI学習禁止(無断使用禁止)です。
Long Shadows Generator
Long Shadows Generator – by Juani
このサイトを使うことで、ロングシャドウ用のCSSを簡単に作ることが出来ます。

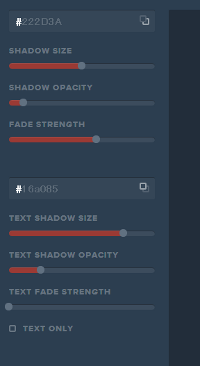
サイトにアクセスすると左側に、ロングシャドウのデザインを調節するための各パラメータが表示されています。枠の影の長さと濃さ、影の強さを調整できます。枠の内部の文字の影の長さと濃さ、影の強さも調節可能です。
パラメータの一番下の「TEXT ONLY」にチェックを入れると、枠なしの文字のみのロングシャドウのデザインを行うことが出来ます。
デザインが出来上がった際に、CSSを生成する時は、パラメータ調整の下に表示されているボタン「SHOW CODE」を押しましょう。CSSが出力されます。
ロングシャドウを使う際のアドバイス
ロングシャドウデザインといっても、CSSで影を無限に伸ばすことが出来るわけではありません。なので、どこかで影は途切れてしまいます。
その事を感じさせないために、枠の内側のみに影を表示させ、枠の外側に表示される影の表示をCSSで制御して消す必要があります。
具体的に言うと、文字の影を枠の外側では表示しないように、ロングシャドウの外側の枠で「overflow: hidden;」を使用してはみ出た影の部分を描画しないようにします。

もしそうしなかった場合、影の部分が枠の外側でも表示され、すごくダサい感じになります。(上図)
必ず、ロングシャドウの影は無駄な部分は隠しましょう。
もし、フラットデザインを取り入れる際にロングシャドウでアクセントを入れてみたくなったら、「Long Shadows Generator」を使ってみてください。













