feedly登録者数(購読者数)をボタンに表示してみた

昨日、feedly登録者数を調べる最も簡単な方法 という記事を書いたのですが、feedly の登録者数がもともとブログで表示されていれば、わざわざ調べる必要がないんじゃないかということに記事を書いたあとで気が付きました。どんまい俺。
feedly の登録者数を取得する方法は公式では用意されていないため、なにかいい方法はないかなと調べてみると、feedly からブログの登録者数を取得して数値としてブログに表示している人がすでにいました! 流石です!
さらにそれを応用して、元々のfeedly 登録用ボタンに数値で購読者をカウント表示している方もいました。これは参考にするしかない! 早速やってみました!
当ブログはAI学習禁止(無断使用禁止)です。
参考にしたページ
FeedlyのブログRSS購読者数(フォロワー数)を取得・表示してうれしがる方法を紹介するよ!もちろんWordPressでも – ホホ冢次男
こちらがPHPで、 feedly の登録者数を表示するコードを編み出したページ。PHPなのでWordPressを利用しているところなら、簡単に設置できると思います。
[K]ソースも公開しちゃいます!Feedly登録ボタンの購読者数カウンタを自作してみました | Knowledge Color
そしてこちらが、更にそれを応用して、従来のボタンに登録者数を表示するコードを足したものを公開しているページです。コードも載ってますし、ZIPでダウンロードできますので非常にありがたいです。
早速、2つめのリンクからZIPをダウンロードしてブログに設置してみたのですが、何故かJavaScriptがうまく動作せず、登録者数をうまく拾わず「Failed」と表示されてしまうため(原因はよく分からない)、1つめと2つめのリンク先のコードを両方使用したハイブリッドなボタンを作りました。

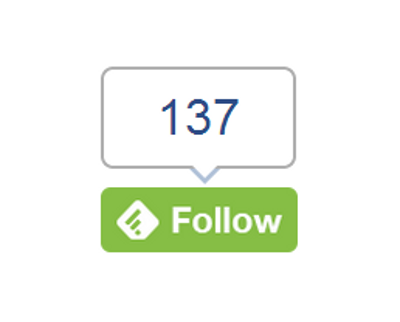
出来上がったのが、こんなボタン。
登録者数の取得は1つめのリンクのPHPのコード、ボタンの吹き出しデザインは2つめのリンクのCSSをいじったもの利用しています。ボタンの上に表示されている数値を押した時も feedly 登録用ページに移行できるよう少々改良も施しました。
数値を表示することで、ソーシャルメディアのボタンに似たようになり見慣れた感じになりました。以前より feedly のボタンを気軽に押してもらえるようになるかもしれません。そして、購読者数の増減を確認する手間も省けます。一石二鳥ですね!

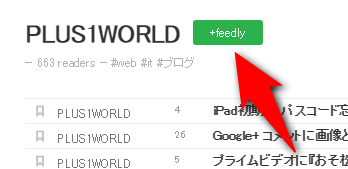
ボタンを押した後、「+feedly」を押すことで簡単にfeedlyで読者登録できます。
こちらのページからも読者登録ボタンの確認が出来ます。「+feedly」を押すことで読者登録出来ますので、試してみてください。