WordPressで記事内画像のリンクをまるごと削除する方法

ブログやっていると、見栄えが良くなるのでつい写真を使ってしまいます。
WordPressでは記事中で画像を使っていると、知らないうちに写真にリンクが貼られていたりします。
テーマによっては、画像のリンク先が写真1枚だけの固定ページになっていることもあり、そのページがGoogleに大量にインデックスされて、質の悪いサイトと判断されてしまうかもしれません。(パンダアップデートの影響で)
そんなことになる前に、WordPressの記事内にある画像のリンクは削除した方が無難でしょう。
当ブログはAI学習禁止(無断使用禁止)です。
WordPress 記事内画像 のリンクを外す
画像個別にリンクを削除
WordPressでは記事に画像を貼る前に、画像につくリンクをあらかじめ外すことが出来ます。

リンクを外すには、記事に画像を貼る際に、貼る画像を選択した時に、

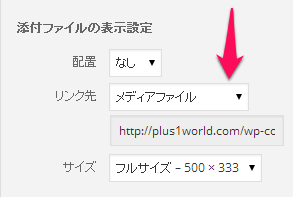
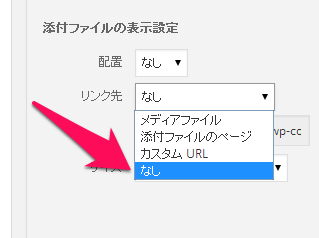
画面右側のメニューに表示される、添付ファイルの表示設定からリンク先を選択し、

「なし」に変更することで、画像にリンクは付きません。
まとめて画像リンクを削除
画像一つ一つを、リンクを外すのは面倒だし、過去に記事に貼り付けた画像のリンクを変更するのも面倒なので、まとめて画像のリンクは削除したいですよね。その方法をご紹介します。
add_filter( 'the_content’, 'attachment_image_link_remove_filter’ ); function attachment_image_link_remove_filter( $content ) { $content = preg_replace( array('{<a(.*?)(wp-att|wp-content\/uploads)[^>]*><img}’, '{ wp-image-[0-9]*" /></a>}’), array('<img’,'" />’), $content ); return $content; }
出典:How to Automatically Remove Links from WordPress Images – WPMU DEV
こちらのコードをテーマの functions.php に加えることで、記事中の wp-content/uploads 配下の画像のリンクが全て削除されます。
記事中でアフィリエイトなどの目的で、Amazonの画像へリンクを張っている場合は、その画像が外部のファイルであればリンクは削除されません。(uploadフォルダ配下でなければですが)
あくまで、画像のリンクが無くなるのは、WordPress内の画像だけです。
functions.php を変更する必要があるため、WordPressやPHPの知識がない方にはおすすめできない方法です。
ちなみに、追加したコードを外すと、また画像にリンクが復活します。
画像にリンクは必要なのか?
画像にリンクが設定されていると、スマートフォンなどでブログを閲覧した際に間違えて画像をタップしてしまうと、画像に設定されていたリンク先を開いてしまいます。
昨今、ブログはモバイルからの訪問者が増えていますので、GoogleなどのSEOを気にしていない人でも、WordPress 記事中の画像リンクを消したほうが読者のためにも良いでしょう。
画像には必ずリンクを入れたいんだ! というこだわりのある方以外には、記事中の画像からリンクを削除することをおすすめします。















