画像に自動でalt属性を付けるWordPressプラグイン「Alt Manager」

ブログを書く人(ブロガー)の中には文章のみでブログ記事を書く人がいますが、ブロガーの多くがブログの記事で写真や画像などのイメージを使用しています。WordPressでも画像をアップロードすれば記事で写真を使用できます。
ブログで使用している画像にalt属性(オルト属性)を付けると、その画像が何なのかGoogle側が把握しやすくなるためSEOで有利になると言われています。ブログを多くの人に見てもらいたいなら画像にalt属性は付けたほうがいいです。
いちいち画像一つ一つにalt属性を付けて回るのは面倒だという人は自動で画像にalt属性を付けるプラグインを使ってみましょう。今回は画像に自動でalt属性を付けてくれるWordPressプラグイン「Alt Manager」を解説します。
当ブログはAI学習禁止(無断使用禁止)です。
画像にalt属性を付けるWPプラグイン「Alt Manager」
「Alt Manager」を使用することでブログ記事で使用している画像に自動でalt属性やtitle属性を付けることができます。自動でalt属性やtitle属性に設定されるテキストはプラグインの設定画面から選べます。
画像にalt属性を付けると、Googleのボットが画像の内容を把握しやすくなるためSEO(検索エンジン最適化)になると言われています。
alt属性やtitle属性とは何か
alt属性とは

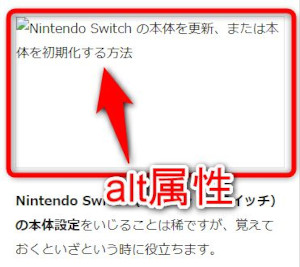
alt属性(オルト属性)は代替テキストを表示するための属性です。ページ内の画像や動画が表示されなかったりした場合に代わりに表示されるテキストになります。
画像にalt属性を設定すると画像ファイルが何らかの理由で表示できなかった際にalt属性に設定した文字が表示されることになります。
title属性とは

title属性とは補足情報を表示するための属性です。
パソコンのWebブラウザで、title属性が設定された要素にマウスポインタを重ねると、title属性で指定した文字列が上に被さるように表示されます。画像やハイパーリンク先の説明に使われます。
「Alt Manager」をインストールして使用する

Alt Manager – WordPress プラグイン | WordPress.org 日本語
「Alt Manager」を使いたい人は、まずWordPressブログに「Alt Manager」プラグインをインストールして下さい。

「Alt Manager」プラグインをインストールする際に上記のようなメッセージが表示されます。これは重要なアップデート時などにメール通知を受け取るかどうかの確認画面です。必要なければ「スキップ」を押して下さい。
「Alt Manager」を設定する
「Alt Manager」をインストールしたら、プラグインの設定画面に移動しましょう。

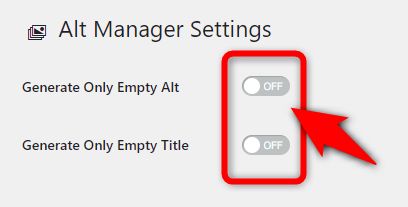
「Alt Manager」には「Generate Only Empty Alt」と「Generate Only Empty Title」という項目があります。これはそれぞれalt属性やtitle属性が既に設定されている画像があった場合にどうするかの設定です。
まだalt属性やtitle属性が設定されていない画像だけ対象にしたい場合はそれぞれオンにします。

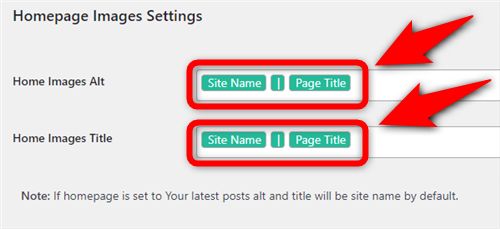
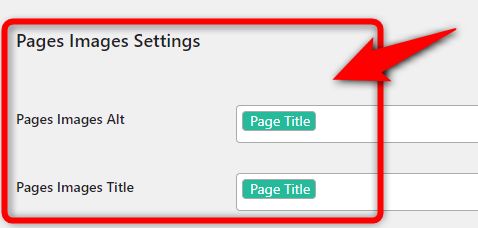
画像に設定するalt属性とtitle属性をそれぞれどうするか設定できます。デフォルトだと「サイト名:ページタイトル」となります。alt属性とtitle属性を設定できるページは以下の3つです。
- 「Homepage Images Settings」(ホームページ)
- 「Pages Images Settings」(固定ページ)
- 「Posts Images Settings」(投稿ページ)

皆さんが一番設定したいのが記事を投稿している投稿ページだと思いますので、まずはここのalt属性とtitle属性をそれぞれ設定し、記事ページに設定した内容が反映されているか実際にページを表示して確認して下さい。
プラグインがalt属性とtitle属性を適切に付けてくれているのを確認したら他のページの設定も変更してみましょう。
「Alt Manager」で画像にalt属性を自動でつけよう
以上が、画像に自動でalt属性を付けてくれるWordPressプラグイン「Alt Manager」の解説です。WordPressのブログ記事で画像をふんだんに使っている人はalt属性を設定するチャンスです。画像を活用してみましょう。
今まで画像にalt属性を付けていなかったり、alt属性が空欄だった人は「Alt Manager」を使ってalt属性やtitle属性を設定してみましょう。画像のalt属性に何もしていなかった時よりはSEOが少しマシになると思います。
他のブログプラットフォームからWordPressに移行したようなブロガーは画像にalt属性が付いてないことが多いです。過去記事の画像一つ一つにalt属性を設定するのは面倒だと思いますのでプラグインを使ってalt属性を付けましょう。
















