画像圧縮を一括処理! WordPressプラグイン「EWWW Image Optimizer」

ブログを長く続けていると、ブログの中に写真が溜まっていきます。毎回のアップロードする量が少なくても、ブログを続けることでブログ内の写真は着実に増えていきます。
アップロードしている写真が重いと、訪問者に何度も重たい写真を転送していることになり、サーバーや回線に負荷がかかります。読者もブログの表示に時間がかかるので、画像はできる限り圧縮して表示を高速化したほうが良いわけです。
WordPressでブログを運営している場合、様々な方法で画像ファイルを最適化出来ますが、これからアプロードする写真の圧縮と、これまでにアップロードした画像の圧縮が同時に行える便利なプラグインがあります。
それが「EWWW Image Optimizer」です。
当ブログはAI学習禁止(無断使用禁止)です。
EWWW Image Optimizer
WordPress › EWWW Image Optimizer « WordPress Plugins
このプラグインをインストールし、有効化することで、ブログで使用する画像の圧縮が行えるようになります。
このプラグインを有効化した後に記事で使う写真をアップロードすると、自動で圧縮してくれます。圧縮率は設定でいじることが出来ますが、分からなければ、デフォルトのままいじらない方がいいと思います。
画像アップロードの度、圧縮処理が入るので今までよりは画像のアップロードに時間がかかるようになります。
過去にアップロードした写真をまとめて圧縮する
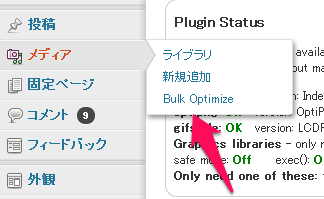
過去にブログにアップロードした写真を圧縮するには「メディア」から「Bulk Optimize」を選択します。

Bulk Optimize を選択。

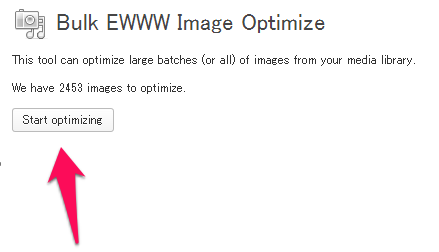
Start optimizing を押すと、今までアップロードした画像がまとめて圧縮されます。画像ファイルが多いとかなり時間がかかります。

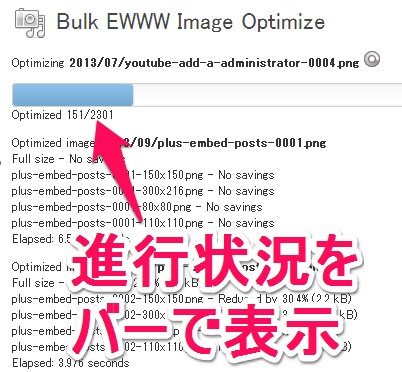
画像圧縮の進捗状況はバーで表示されます。
途中で失敗して停止しても、失敗した部分から再開できます。
テーマの画像も圧縮
ブログ記事内で使っている画像以外にも、テーマで使用されている画像を圧縮する事ができます。
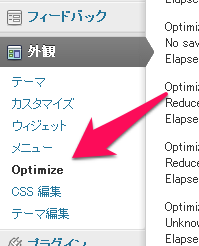
テーマで使用している画像を圧縮するには「外観」から「Optimize」を選択します。

後は、先ほどの圧縮手順と同じです。
テーマの画像は必ずブログ内で使用されますので、圧縮しておいたほうが良いでしょう。
画像圧縮プラグインは色々あるので試してみよう
EWWW Image Optimizer 以外にも、画像圧縮を実行できるWordPressプラグインは様々なものがあります。
「WP Smush.it」というプラグインも有名ですが、外部サービスを利用するプラグインであるため安定が悪く、私のブログではまともに動作しませんでした。
また、プラグインに頼らず、ブログに画像をアップロードする前に自力で圧縮する方法もあります。画像の圧縮は一番自分に合った方法を選択しましょう。














