全俺が泣いた! Google+ フォローボタン登場! 設置方法を解説!

SNSのGoogle+ は2013年6月末に2周年を迎えました!
その舞台裏でひっそりとGoogle+ に外部用フォローボタンが追加されていました! やったね! これで、Google+アカウント、Google+ページを外部のページからサークルに追加する手段が増えました!
Facebook や Twitter には以前からフォローボタン、購読するボタンありましたが、Google+にはありませんでした。
代わりに、「Google+バッジ」というフォローボタンっぽい何かはありましたが、ついにGoogle+公式のフォローボタン登場です!
当ブログはAI学習禁止(無断使用禁止)です。
Google+ フォローボタン を設置してみよう!
Google+ Follow Button – Google+ Platform — Google Developers
Google+ フォローボタンは上記リンクから作ることができます。


見た目はこんな感じ。
ボタンの大きさと向きは好きなものから選べます。

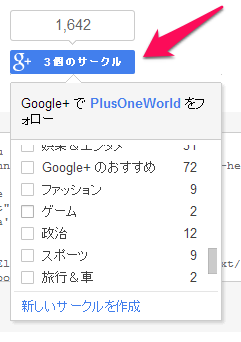
フォローボタンをクリックすることでどのサークルに入れフォローするか選べます。
フォローボタンのフォロー対象はGoogle+アカウント、Google+ページが選べます。
フォローボタン 設置方法
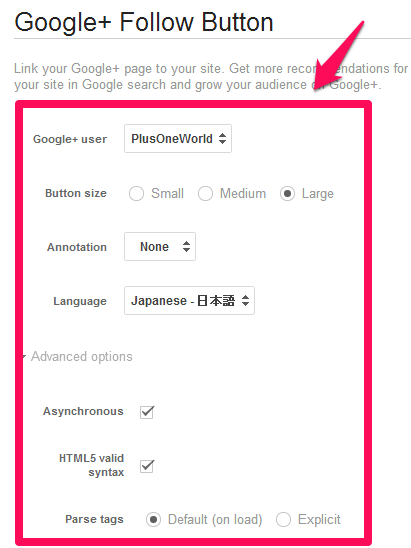
Google+ Follow Button – Google+ Platform — Google Developers にアクセス。

ページ左側から各種設定を行うことで右側にサンプルのボタンとコードが表示されます。
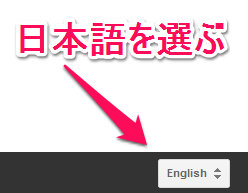
英語がわからないよという方はページの一番下の一番右側に言語を選ぶボタンがありますのでそこから日本語を選びましょう。

ボタンの設定が完了したら、ボタンを設置したい箇所に、出てきたコードのうちの
<!– Place this tag where you want the widget to render. –>
<div class="g-follow" data-annotation="vertical-bubble" data-height="24″ data-href="//plus.google.com/XXXXXXXXXXXX" data-rel="publisher"></div>
の部分を記入してください。(XXXXXXXの内部は対象によって異なります)
後はJavaScriptを任意のタイミングで呼び出すだけです。
<!– Place this tag after the last widget tag. –>
<script type="text/javascript">
window.___gcfg = {lang: 'ja’};
(function() {
var po = document.createElement('script’); po.type = 'text/javascript’; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js’;
var s = document.getElementsByTagName('script’)[0]; s.parentNode.insertBefore(po, s);
})();
</script>
上記のスクリプトを任意の場所に埋め込んでください。+1ボタンなどを設置済みであればこのコードは既に記入されているはずなので必要ないはずです。私のブログでは</head>タグの直前にコードを書いています。
Google+ のフォローボタンを設置しよう
Google+ バッジの方も新しくなっていますので、両方併用してご自身のGoogle+アカウントやGoogle+ページの紹介を試してみてください。
苦節ウン十年(実質2年)、Google+ フォローボタンの登場を待った甲斐がありました! Google+ のフォローボタンうまく使って行きたいですね!















