Google+ の投稿の埋め込み方法と注意点

私が、病気で寝込んでいる間にGoogle+に新しい機能が追加されたようです。ぐぬぬ、おのれGoogle+め。
既にご存じの方のほうが多いと思いますが、Google+のコメントが外部サイトに埋め込み可能になりました。
外部サイト用の投稿の埋め込みはTwitterやFacebookでは既に提供されていた機能だけに、これは嬉しいですね。
あなたのホームページやブログに、一般公開の投稿を貼れちゃいますよ!
当ブログはAI学習禁止(無断使用禁止)です。
投稿の埋め込み方法
Web版のGoogle+から貼り付けを行いたい一般公開の投稿を見つけます。

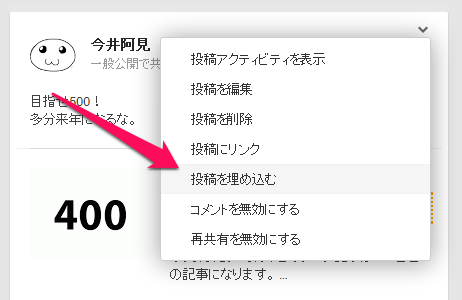
投稿の右上の下向き矢印を押します。

投稿を埋め込むを選択します。
その後、HTML と JavaScript のコードが記述されたテキスト ボックスが表示されます。表示されたコードをコピーします。
投稿を貼り付けたいサイトのページの、投稿を表示したい位置にコードを貼り付けます。

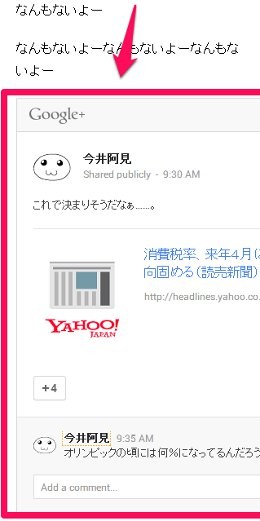
これで、投稿を外部サイトで表示することが出来ます。
JavaScript (plusone.js)を既にページで読み込んでいる場合は、JavaScriptの部分は必要ありません。
一般公開の投稿であれば、写真投稿であれ、動画投稿であれ、APIからの投稿であれ、再共有であれ、なんでも貼り付けられるようです。(ただしコミュニティの投稿は貼り付けられません)
Google+の投稿を貼り付ける際の注意点
このGoogle+の投稿外部貼り付け機能を使えば、自分の投稿や自分の好きな投稿を外部で紹介することが出来ます。
しかし、この外部表示の投稿はモバイル(スマートフォン)の画面サイズに対応していません。

横幅が自動で縮小されないため、スマートフォンで見ると、投稿が画面からはみ出るか、またはページのレイアウトが大きく崩れてしまいます。
モバイルユーザが訪問しないページなら問題ありませんが、そうでない場合は気を付けましょう。
私がこの記事でGoogle+の投稿を貼っていないのはそういった理由があるからです。(貼るとスマホでページレイアウトが崩れました)
いずれ、スマートフォンでも表示が崩れないようにGoogleが対応してくれると思いますが、現時点ではGoogle+の投稿をブログに貼ることはオススメできません。
もし投稿が悪用されたら?
もし、自分や知り合いの投稿が外部のサイトで悪用された場合、Googleに報告することが出来ます。
Google+ の埋め込みコンテンツ ポリシー違反を報告する – Google+ ヘルプ
これで安心ですね! 困ったときのために覚えておこう!
Google+の投稿を埋め込む際はポリシーを順守して利用しましょう。















