Facebookページ:カバー写真適用方法

Facebookページが新しくなり、Facebookページのタイムライン化が決定しました。
従来のFacebookページから大きく変更され、カバー写真の表示やタイムラインの表示などの変化が生まれました。この事により、Facebookページの見た目が大きく変わると同時に、ページの運営方法も大きく変わってくると思います。
私もブログ用のFacebookページを使用しています。今回の新Facebookページの登場に合わせFacebookページにカバー写真の適用を行いました。今回はFacebookページのカバー写真の適用方法を解説します。
当ブログはAI学習禁止(無断使用禁止)です。
カバーを追加する
出来たばかりの新Facebookページにはカバーが設定されていません。写真を用意し、カバーを設定しましょう。
カバーに最適な画像サイズは(横851px 縦315px)です。それ以外のサイズの場合、自動的に画像が補正されてしまうため、縦横比が狂ってしまったり、写真がうまく表示されない可能性があります。なるべくサイズを合わせた写真を用意しましょう。
まず、カバー写真を設定するには「カバーを追加」ボタンを押します。

「カバーを追加」ボタンを押す

カバー写真使用の注意点が表示されます。要約するとカバー写真で宣伝をしないで下さいとの事。

カバーに使用したい画像をどこから取ってくるか選択し、画像を選びます。

画像選択後にカバーの位置が気に入らない場合、マウスのドラッグで最配置できます。右側の「変更を保存」でカバー写真が適用されます。
カバー写真を適用することで、新Facebookページの最低限の体裁は整うと思います。
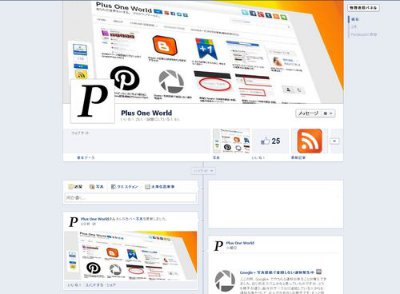
このブログの新Facebookページ

私のこのブログ用の新Facebookページです。
アップロードしたカバー写真はかなりJPGの圧縮を食らうみたいです。アップロードした写真が汚い場合、別のカバー写真を用意し、アップロードしてみることをおすすめします。
皆さんのFacebookページにもカバーの画像を設定して、見た目を改良しましょう。















