Blogger で大きめの画像を使うときに注意すること

全国のBloggerユーザの皆さん、こんにちは。Bloggerブログ楽しんでいますか?
皆さん、ブログを書く時に写真を使っていますか? 写真をよく使っている方にお知らせです。
Bloggerで大きめの画像を使用する際には注意しないと、ブログを表示する際に問題が発生することを確認しました。今回注意点をここに記しておきます。
当ブログはAI学習禁止(無断使用禁止)です。
Blogger で大きい画像を使う時の注意点
「元のサイズ」は使うな
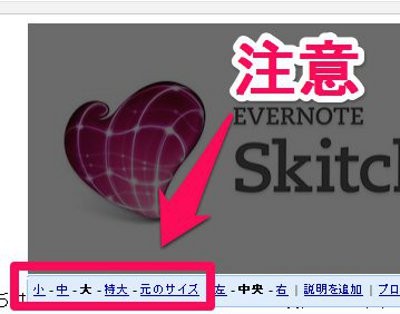
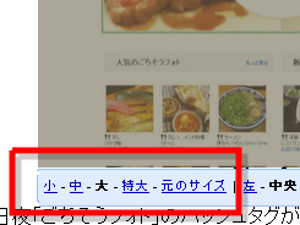
Bloggerで画像を使用する際、画像の表示サイズを指定しますよね。

画像の大きさは「小、中、大、特大、元のサイズ」の中から選べます。
この時、大きい画像を使用している時は「元のサイズ」を指定しないほうが良いのです。
大きな画像で「元のサイズ」を指定した時どのような問題が起こるのか。
何がいけないのか、具体的な例を書いていきます。
大きい画像で発生する問題の具体例

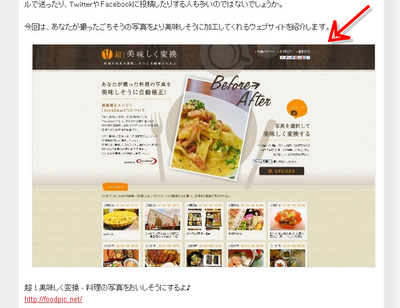
上のブログ記事画像を見てください。
一見、画像がブログの投稿枠に綺麗に収まっていますよね。サイズもぴったりです。
ですが、このページをモバイルから見たときはどうでしょうか?

大きすぎて、画像がはみ出ている。
モバイルからページを見た際、「元のサイズ」の画像は横幅に合わせてリサイズ(サイズ変更)されないのです。
一方で、画像サイズ「小、中、大、特大」の画像はきちんとモバイル向きに自動でリサイズされます。

モバイルに合わせて画像が小さくなっている。
画像がきちんと表示されていないと、ダサいですよね。モバイルからの訪問者にもブログ記事を見て欲しいBloggerユーザはこの事を覚えておいたほうが良いと思います。
大きな画像を使用する際は指定するサイズに気をつけて投稿しましょう。
なぜ画像で問題が起こるのか?
何故このような問題が起こるのかというと、「元のサイズ」では img タグの width(幅) の値が設定されないからです。
どうしても元のサイズで表示したい方は、HTMLで記事を編集し、該当する画像に、width="画像の幅" を設定して下さい。
画像の幅を指定すれば、モバイルでもリサイズされます。