BloggerのモバイルページをGoogleにインデックスさせない方法

皆さん、こんにちは。Bloggerブログ使ってますか?
Bloggerブログは、PCからもモバイルからも見れます。これは各ページごとにモバイル用のページがあるということなんですが、そのモバイル用のページがGoogleにインデックス(Googleの検索に表示)されてしまうとどうなるでしょうか。

URLに付くmパラメータがモバイル用ページの証
モバイル用のページはPC用ページとURLが異なります。
モバイル用のページがGoogleの検索に表示されてしまうと、PCから検索で来た訪問者でもPC用のページではなくモバイル用のページを見ることになってしまいます。
当然のことですが、パソコン上でモバイル用のページはとても見にくいです。
当ブログはAI学習禁止(無断使用禁止)です。
Bloggerのモバイルページをクロールさせない
Bloggerはモバイル用のページをインデックスされなくても、ブログの訪問客を自動でモバイル用のページに飛ばすようになっているので、特にモバイル用のページをGoogleにインデックスしてもらう必要はありません。
むしろ、GoogleにBloggerのモバイル用のページをインデックスされるのは、本来のページのインデックスを邪魔することになり、SEO的にもマイナスの要素の方が大きいです。
今回、BloggerブログのモバイルのページをGoogleにインデックス(クロール)させない方法を紹介します。
ウェブマスターツールでクロールをブロック
ブロガーの心強い味方! ウェブマスターツールを使います。
ウェブマスターツールにBloggerブログを追加していない人は、サイトを追加しておきましょう。
まずは、モバイルページをインデックスさせたくないBloggerブログを選び、管理画面に入ります。
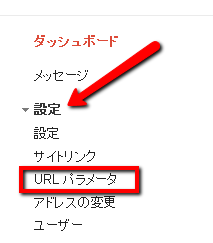
次に、メニューの設定→URLパラメータを選びます。
これは、BloggerのモバイルページのURLに mパラメータが使われているためです。

設定→URLパラメータを選ぶ
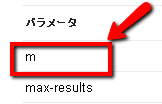
モバイルページ用のパラメータmを見つけます。

mパラメータを見つける、無ければ追加する
![]()
デフォルトでステータスは「Googlebot が決定」になっていると思います
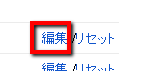
mパラメータの編集を選びます。編集は右側にあります。

編集を選ぶ
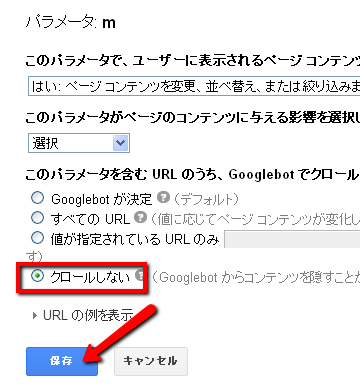
Googlebotに対する項目を「クロールしない」にして保存します。

「クロールしない」を選び、保存
![]()
ステータスが「クロールしない」に変更される
これで、GoogleのクローラーがあなたのBloggerブログのモバイルページを無視してくれるようになります。(既にGoogleにインデックスされているモバイルページがどうなるかは知りませんが)
何が何でも、モバイルページでBloggerブログを見せたいという人以外は、Bloggerブログのモバイルページをインデックス拒否の設定しておいたほうが良いのではないかと思います。















