WordPress記事投稿画面のカテゴリ選択を開閉式にするコードが便利!

WordPressで記事のカテゴリが増えすぎて、記事を書く時に毎回カテゴリを選ぶのが面倒になっていませんか?
このブログも無計画にブログ記事のカテゴリを増やしてきたので、記事を書く際にたくさんあるカテゴリの中から毎回記事にあったカテゴリを見つけ出すのが大変になってきました。
なにか良い解決方法はないかなとプラグインなどを探していると、ネットでWordPressの記事投稿画面のカテゴリ選択を開閉式にして選びやすくするコードが載っているページを見つけました。
当ブログはAI学習禁止(無断使用禁止)です。
WordPress投稿画面のカテゴリ選択を開閉式に
WordPress › フォーラム » 投稿画面のカテゴリーを開閉式にしたい
WordPressのフォーラムに載っているこちらのコードをWordPressテーマの function.php に追記します。(念のためバックアップをとっておくことをおすすめします)
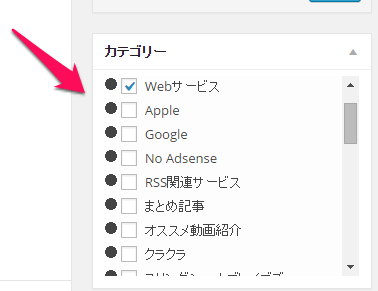
コードを追加したテーマをWordPressで適用すると、WordPressの記事投稿画面のカテゴリ選択部分の見た目が変わります。

カテゴリの左部分に記号の●が追加されます。この状態では親カテゴリしか表示されていません。

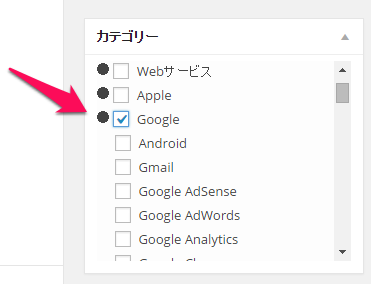
●をクリックすると、そのカテゴリ配下にある子カテゴリが表示されます。上の画像の例ではGoogleの●をクリックしたことで、Google配下のAndroid、Gmailカテゴリなどが表示されるようになります。
もう一度●を押すと元に戻ります。●の記号を押すことで、子カテゴリの表示を開閉できます。
コードをいじって自分流に
今回、function.php に追加したコードは主にjQueryで実装されていたので、私でもいじることが出来ました。
開閉の方法と見た目を自分好みにしたかったので、元のコードをさらにいじりました。
まず、jQuery( '#categorychecklist > li > label’ ).before~となっていた所を、jQuery( '#categorychecklist > li > label’ ).after に。そして、●の記号を▼に変更しました。

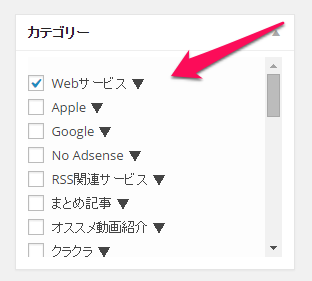
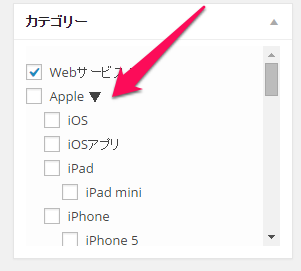
表示はこんな感じになりました。
●がカテゴリの先頭にあると、間違ってカテゴリのチェックボックスを選択してしまいそうなので、子カテゴリを開閉する部分をカテゴリの後半に持ってきました。
そして、子カテゴリの表示だと分かりやすくするために、●を▼にしました。

▼をクリックするとそのカテゴリ配下の子カテゴリが表示されます。
このコードの実装によって、WordPressの記事投稿画面でカテゴリを選択しやすくなりました!
WordPressの管理画面でカテゴリが増えすぎて困っている人はこのコードを試してみてはいかがでしょうか? 記事を書く時のカテゴリ選択が捗りますよ!
いちばんやさしいWordPressの教本 第3版 人気講師が教える本格Webサイトの作り方 「いちばんやさしい教本」シリーズ