Google AdsenseをBloggerに自在に設置するためのノウハウ

ようやく当ブログにも無事にGoogle AdSenseを設置することが出来ました。
Google AdSenseをBloggerブログに自在に設置するためには工夫が必要で、少し大変でした。
備忘録として、どのように設置したかを記事にしておきます。
当ブログはAI学習禁止(無断使用禁止)です。
一筋縄ではいかないAdsense設置
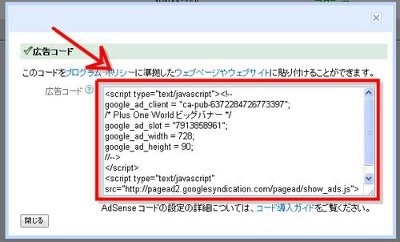
基本的にはGoogle AdSenseの広告をページに貼るには、Google AdSenseで発行されるコードを広告を表示したいページに貼れば、そのページにGoogle AdSenseの広告が表示されます。
Bloggerでも同じようにコードを貼ることで広告を表示できると思ったのですが、ブログのテンプレートに直接コードを記入してもとGoogle AdSenseは表示されませんでした。

Google AdSenseで発行されるコードを直接テンプレートに貼っても動かない
仕方がないので、Bloggerのレイアウトから選ぶことのできる公式のBloggerガジェットから設置してみました。

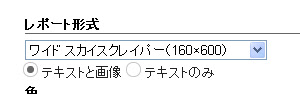
Blogger公式のGoogle AdSenseガジェットだと……。

広告の形式が「テキストと画像」と「テキストのみ」しか選べない。
こっちはこっちで簡単に広告の設置はできるのですが、広告の見た目の選択肢が少ないので不便でした。

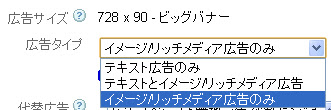
本来広告の見た目は3つから選べる
ブログの見た目によってはテキスト広告がそぐわない場合があるので、テキスト広告が表示されないバージョンも選べるようにしたい。
つまり、「イメージ/リッチメディア広告のみ」も選びたい。
しかし、公式のガジェットだとそれが出来ません。
解決法:Bloggerのガジェットを変える
Blogger公式のAdSenseのガジェットではなく「HTML/JavaScript」のガジェットを選ぶことでこの問題は回避できます。

「HTML/JavaScript」のガジェットを設置
「HTML/JavaScript」のガジェットを広告を表示したい位置に設置し、そのガジェット内のコードにGoogle AdSenseのコードを貼り付ける。
このようにすれば、望みどおりの広告ユニットをブログ内に配置できます。

これで、「イメージ/リッチメディア広告」も「テキスト広告」も思いのままです!
クセのあるBloggerでのAdsense設置
以上がガジェットを使用したBloggerでのAdsense設置方法です。
少し手間なのが難点ですがこれで本来のAdsenseの広告ユニットをBloggerに設置できます。
Bloggerに「イメージ/リッチメディア広告」を設置・表示したい人は是非覚えておきましょう。