しれっとブログのデザイン変更! 左サイドバーに
2013年6月30日お知らせ&メッセージWordPress,デザイン,ブログ
著者 今井 阿見

ブログのデザイン変更しました。とはいっても、WordPressのテーマそのものは変わってません。以前と同じ物を使用しています。ブログのサイドバーが右サイドバーから左サイドバーになりました。
左サイドバーが最近流行っているような気がしたので、さくっと採用してみました。流行と言いつつも半分は個人的な興味によるものです、やってみたかったんです、仕方ないね。この変更があまりにも不評だった場合は元に戻します。
その他にも細かい変更があります。
当ブログはAI学習禁止(無断使用禁止)です。
ブログデザインの変更点
サイドバーの横幅、ブログメインコンテンツである記事の横幅も変わりました。それにともなって、ブログ全体の横幅が狭くなり大分スリムになりました。
ブログ全体の横幅が以前は1000pxだったのに対し、800pxになりました。200pxも横幅が狭くなっています。

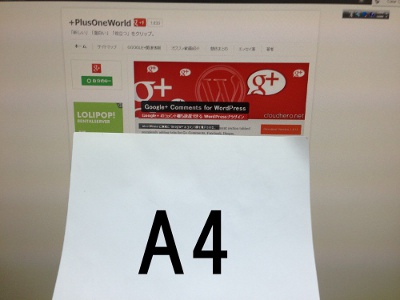
モニターの解像度にもよりますが、ブログのページの横幅がA4の紙の横幅と同じくらいになりました。以前よりスッキリしているはずです。
サイドバーの横幅は160pxです。(正確には162pxですが、これは画像のボーダー表示のため)これは、Adsenseの広告サイズ(160×600)に合わせました。
エントリーの横幅は560pxです。これは各種動画サービスの動画を貼り付けた際の横幅に合わせました。YouTubeやTEDなどの動画は埋め込むコードを取得する際に基本的に横幅が560pxで設定されています。なので、動画を記事に貼り付けた際、動画の横幅が記事の横幅とぴったりになるようにしました。これからは、なるべく動画を紹介したい(記事に貼り付けたい)と思っていますのでよろしくお願いします。
モバイルからこのブログを見ていた人にとってはほとんど変更点はありません。唯一の変更点はLINEへ送るボタンの追加でしょうか、モバイルからこのブログを観た場合、LINEへ送るボタンが表示されます。
私自身LINEを使っていないので、導入するのをためらっていたのですが、もうLINEが日本国内でGoogle+以上に使われている現状を考えると、これだけ使われているプラットフォームの利用者に対する利便性を考えないのはブロガーとしてまずいのではないかと思い設置しました。
私の確認できる範囲ではブログの表示確認テストを行いましたが、環境(OS,ブラウザ)によってはブログがうまく表示されない場合があると思います。
そう言った際は、「こういった環境でうまく表示されないんですけど」と今井阿見までご連絡頂ければ幸いです。可能な限り対処しようと思います。
この記事を書いた人

記事をご覧頂きありがとうございます! 当ブログ『PLUS1WORLD』の記事執筆、編集、校正、プログラミング(一部)、管理を行っているのは今井阿見(いまいあみ)という個人のブロガーです。ブログは趣味と実益を兼ねて運営しています。
私、今井阿見は30年近くゲームをプレイしているベテランのゲーマー。学生時代にパソコンでゲーム作りや映像制作を行っていたので、ゲームだけでなく、映画やアニメなどの映像コンテンツ、スマホやパソコン、ガジェットなどの分野にも興味があります。
もし、このブログの記事を気に入ったら、記事をSNSでシェアしたり、著者(今井阿見)Xアカウントをフォローするなどして応援して下さい! 励みになります!
関連記事
-
 【お知らせ】当ブログをSSL化(https化)しました
【お知らせ】当ブログをSSL化(https化)しました -
 ブログのデザインを変更しました。3カラムにしました!
ブログのデザインを変更しました。3カラムにしました! -
 ブログのデザインを変更しました。よりモダンでシンプルな感じに
ブログのデザインを変更しました。よりモダンでシンプルな感じに -
 誰の+1? Bloggerのブログ記事に+1した人が確認可能に!
誰の+1? Bloggerのブログ記事に+1した人が確認可能に! -
 feedly登録者数(購読者数)を調べる最も簡単な方法
feedly登録者数(購読者数)を調べる最も簡単な方法 -
 都営地下鉄等の運行状況が分かる Twitterアカウント「東京都交通局」
都営地下鉄等の運行状況が分かる Twitterアカウント「東京都交通局」 -
 ブログ記事数が400になりました【Blogger→WordPress移行を振返る】
ブログ記事数が400になりました【Blogger→WordPress移行を振返る】 -
 ブログのサーバーをシックスコアのサーバーに変更しました
ブログのサーバーをシックスコアのサーバーに変更しました -
 WordPressに全自動でiPhoneアプリの情報を更新する機能をつけてみた
WordPressに全自動でiPhoneアプリの情報を更新する機能をつけてみた -
 意外と評価される コンピュータによる自動作成記事
意外と評価される コンピュータによる自動作成記事 -
 チャンネル登録者を増やせる! YouTubeチャンネル登録ボタンが公開!
チャンネル登録者を増やせる! YouTubeチャンネル登録ボタンが公開! -
 YouTubeの新機能「カード」の使い方 とその重要性
YouTubeの新機能「カード」の使い方 とその重要性