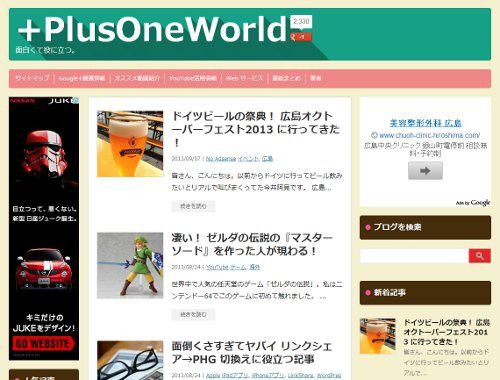
ブログのデザインを変更しました。3カラムにしました!
2013年9月8日お知らせ&メッセージWordPress,デザイン,ブログ
著者 今井 阿見

前から、ちまちま作っていたWordPressのテーマがようやく昨日完成しました。
早速、昨日の夕方からブログに適用し、細かい部分を修正しながら、各ブラウザ、環境での動きを確かめています。
以前から、やりたかったWordPressでの3カラムデザイン(3段組)が実現できたので個人的に満足してます。
当ブログはAI学習禁止(無断使用禁止)です。
WordPressテーマを3カラムに変更
ブログのデザインを2カラムから3カラムに切り替えたことで、より広告の配置の自由度が増しました。
新しいWordPressのテーマはブログの横幅が1,100ピクセルもあるので、結構幅は広いです。
各ブログパーツの幅は左サイドバーが160ピクセル、中央が560ピクセル、右サイドバーが300ピクセルとなっています。
ブログの幅が広くなることで全体的に見難くなるかなと思っていたのですが、それは杞憂でした。前回のブログの横幅が800ピクセルだったので、横幅が300ピクセル増えた計算になります。結構太くなった!
私はウェブデザイナーでもなんでもないので、CSSでブログをデザインするのはなかなか苦手です。ブログのデザインはいろんなブログの「いいな!」と思ったデザインの寄せ集めみたいなものになっています。
配色に関しては、本当に知識がないので、適当に色を選びました。いまいちこの配色を気に入っていないので、そのうちブログ全体の配色を変えることになるかもしれません。
今まではブログのタイトルを目立たせることはしてこなかったのですが、タイトルの文字を大きくしロングシャドウを使って強調をしてみました。今までのデザインよりはブログのタイトルが印象に残るかな?
現在、ブログへのアクセスの半分はモバイルからなので、スマートフォンでの表示にもこだわっていきたい所です。
新しいデザインのブログが出来たばかりですので、環境によっては表示に不具合が出るかも知れません。そう行った際は、こういった時に表示がおかしくなるなどの情報をご一報頂けると幸いです。
今後も当ブログをよろしくお願いします。
この記事を書いた人

記事をご覧頂きありがとうございます! 当ブログ『PLUS1WORLD』の記事執筆、編集、校正、プログラミング(一部)、管理を行っているのは今井阿見(いまいあみ)という個人のブロガーです。ブログは趣味と実益を兼ねて運営しています。
私、今井阿見は30年近くゲームをプレイしているベテランのゲーマー。学生時代にパソコンでゲーム作りや映像制作を行っていたので、ゲームだけでなく、映画やアニメなどの映像コンテンツ、スマホやパソコン、ガジェットなどの分野にも興味があります。
もし、このブログの記事を気に入ったら、記事をSNSでシェアしたり、著者(今井阿見)Xアカウントをフォローするなどして応援して下さい! 励みになります!
関連記事
-
 ブログのデザインを変更しました。よりモダンでシンプルな感じに
ブログのデザインを変更しました。よりモダンでシンプルな感じに -
 しれっとブログのデザイン変更! 左サイドバーに
しれっとブログのデザイン変更! 左サイドバーに -
 ブログ記事数が400になりました【Blogger→WordPress移行を振返る】
ブログ記事数が400になりました【Blogger→WordPress移行を振返る】 -
 ブログのサーバーをシックスコアのサーバーに変更しました
ブログのサーバーをシックスコアのサーバーに変更しました -
 WordPressに全自動でiPhoneアプリの情報を更新する機能をつけてみた
WordPressに全自動でiPhoneアプリの情報を更新する機能をつけてみた -
 意外と評価される コンピュータによる自動作成記事
意外と評価される コンピュータによる自動作成記事 -
 ブログ記事数が300になった記念に、このブログの歴史を振り返る
ブログ記事数が300になった記念に、このブログの歴史を振り返る -
 祝!200記事 今井阿見の名前の由来
祝!200記事 今井阿見の名前の由来 -
 【お知らせ】FeedBurner 経由のRSS配信をやめます
【お知らせ】FeedBurner 経由のRSS配信をやめます -
 WordPressのカテゴリを順序変更できるプラグイン「Category Order」
WordPressのカテゴリを順序変更できるプラグイン「Category Order」 -
 WordPressへの不正ログインを防ぐプラグイン「SiteGuard WP Plugin」
WordPressへの不正ログインを防ぐプラグイン「SiteGuard WP Plugin」 -
 画像に自動でalt属性を付けるWordPressプラグイン「Alt Manager」
画像に自動でalt属性を付けるWordPressプラグイン「Alt Manager」














