ブログ訪問者のマウスの動きがわかる! WEB解析ツール「Clicktale」

ブログやってると、ブログ訪問者が自分のブログをどう見ているか気になりませんか? 私は気になります。
Google Analytics を使えば、訪問者がいつ、どこから、何を使ってブログを見に来たかは分かりますが、ブログ訪問者のマウスの動きまでは拾えません。
ブログ訪問者がブログを訪問した後に、主にどこでマウスを動かしているか分かれば、読者が主にどこに感心を持っていたかなどが探れます。
それだけでなく、訪問者のマウスの動きが分かれば、ブログ内の広告の配置の改善にも繋がります。クリック報酬型のAdsenseの広告を、よりクリックされやすい位置に配置できます。全くマウスが動いてこない位置に広告を配置してもクリックはされることはないからです。
では、どうやって、訪問者のマウスの動きを解析すればいいのでしょうか?
海外のWEB解析ツールとなりますが、ブログにコードを入れることによって訪問者のマウスをトラッキングできるようになる便利なWebサービスがあります。それが「Clicktale」というサービスです。
マウスの動きを解析できる「Clicktale」
Clicktale | Better Digital Customer Experience Better Business
Clicktale は結構昔からある、WEB解析サービスです。
海外のサービスですので、全て英語ですが、日本語のブログで設定しても問題なく動きます。
サービスは無料のものと有料のものがありますが、私は制限のある無料のものを選びました。
Clicktale を使うには、まずユーザー登録をして、次にコードをブログに貼り付ける必要があります。コードをHTMLの所定の位置に貼り付けたら問題なく動いているか確認しましょう。(コードが問題なく動いているか確認するボタンがあります)
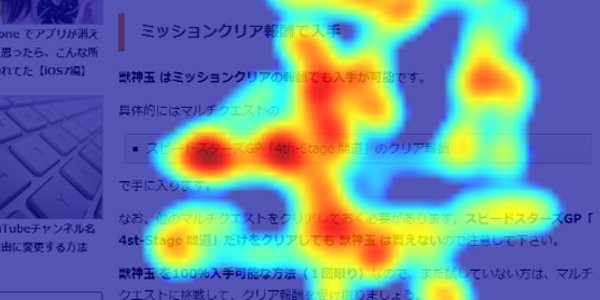
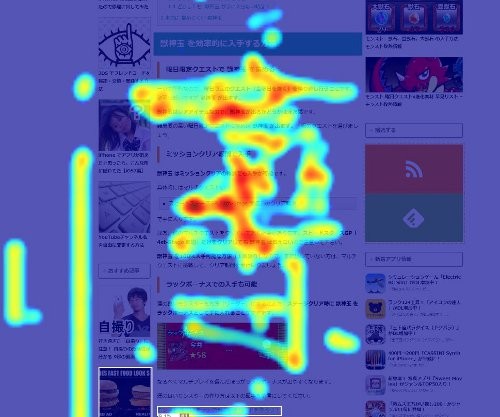
コードを設置してしばらく経つと、訪問者のマウスの動きが解析され、記録されていきます。

赤い部分がマウスが主に動いていた位置になります。各ブログ記事での関心の高い部分が分かります。
ヒートマップは、「マウスの動き」「クリックされた位置」「ブログ記事のどこが注目されていたか」「どこまでスクロールされているか」などの情報を見ることが出来ます。
私のブログを確認した所、ブログの右側と、ブログ記事の下はほとんどマウスも動いておらず、クリックされていませんでした。何かをクリックさせたいならこの位置に置くべきではないと分かりました。やっぱり、自分のサイトがどう見られているか分かると参考になりますね!
自分のブログやウェブサイトがどう見られているか気になる方は、今回紹介した「Clicktale」などを利用して解析してみることをおすすめします!
WEBサイトのデザインの見直しにも使えますし便利ですよ!















