ブログのSEOのチェックに使えるChrome拡張機能「Lighthouse」

自分のサイトやブログのSEOの状態に問題がないか簡単にチェックできたら便利だと思いませんか。
今月、Googleが提供する開発者向けChrome拡張機能の「Lighthouse」(ライトハウス)に簡易的なSEOチェック機能が追加されました。
Google Chromeを日頃から使っているなら拡張機能を追加するだけで、自分のサイトのSEO対策に問題はないか、気軽に検証できます。
今回はChrome拡張機能「Lighthouse」と、そのSEOチェック機能の使い方を合わせて紹介します。
当ブログはAI学習禁止(無断使用禁止)です。
SEO確認機能付きChrome拡張「Lighthouse」
まずは、Chrome公式ウェブストアから、「Lighthouse」を自分のChromeにインストールしてください。「Lighthouse」は無料で利用できる拡張機能です。
SEOチェック機能を有効にする

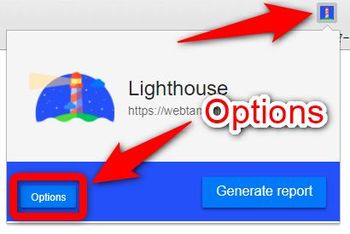
Chrome拡張機能をインストールしたら、「Lighthouse」のアイコンをクリックし、「Options」を選択します。

各種項目の中から「SEO」という項目にチェックを入れ、OKを押します。
これで「Lighthouse」によるSEOのチェック機能が有効になります。SEOの検証にしか使わないなら、混乱を防ぐために他の項目をオフにしておく(チェックを外す)と良いでしょう。
サイトのSEOに問題がないかチェック

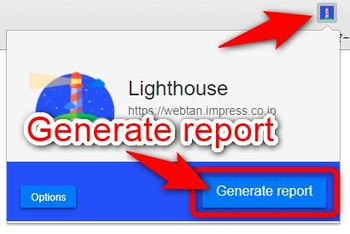
SEOチェック機能を使うには、SEOチェックをしたいページを開いた状態で「Lighthouse」のアイコンをクリックし、「Generate report」(レポート作成)を押します。

実行を開始したページに対する「Lighthouse」によるSEOチェックが始まります。

検証が終わると、自動的に新たにブラウザが開き、SEOの検証結果が表示されます。

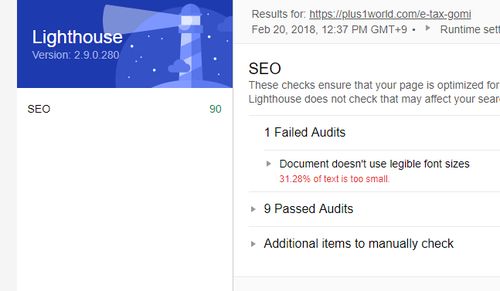
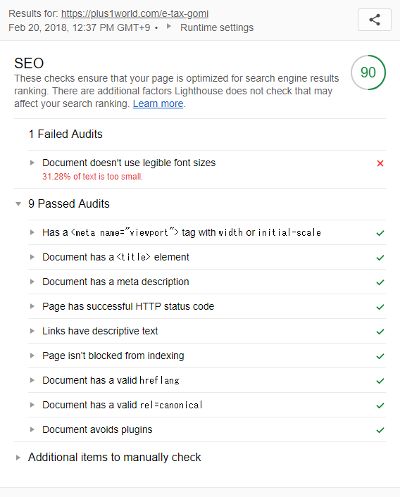
SEOに問題がないかチェックされるのは現時点で10項目。問題がなければ、スコアが100点満点で表示されます。
Failed Audits が問題のあった項目、Passed Audits は無事検証を通過した項目になります。

SEOに問題があると、このようにFailed Auditsに問題のあった項目が表示されます。この場合、「文字サイズが小さい」と指摘されています。「Failed Audits」には何も表示されない状態を目指しましょう。
「Lighthouse」は拡張機能を実行したページだけSEOの検証を行います。同じサイトの他のページのSEOのチェックは行いません。
ブログのSEOに問題がないか確認したい場合は、トップページや記事ページ、アーカイブのページ、それぞれのページでSEOに問題がないか検証を行う必要があります。
ブロガーなら入れて損はない「Lighthouse」
以上がChrome拡張機能「Lighthouse」の紹介とSEOチェック機能の使い方の解説です。
Lighthouseが出すレポートは今のところ英語のみですが、翻訳サービスを使えば簡単に意味がわかるレベルの文章なので、英文が分からなくても使用に問題はないと思います。
現時点ではSEOの検証を10項目しかチェック出来ませんが、Google公式ブログによると拡張機能の強化を予定しているとのことなので、SEO対策を気にするブロガーはChromeにインストールしておいて損はないでしょう。