Bloggerで写真にaltタグをつけてSEO対策をしよう!

Bloggerブロガーの皆さん、こんにちは。ブログ記事内で写真使ってますか?
ブログ記事の中で写真を使う際、なにかSEO対策していますか? 特になにもしていないのなら、ちょっと損をしているかもしれません。
記事内の画像にaltタグを付け加えることで、ブログのアクセスアップ等の効果が期待できるからです。
Bloggerブログの写真にaltタグを付けよう!
Googleなどの検索エンジンはブログ記事の文章を理解できても、画像を理解してくれません。
ブログに貼ってある画像もそのままではどのような写真なのか検索エンジン理解されない可能性が高いです。
画像検索の上位表示に重要な3つのテキスト要素 〜 日本語ファイル名は評価されるのか? | 海外SEO情報ブログ
写真を説明するaltタグも絶対に必要。
altタグはSEO上の理由以外でも役立つ。インターネット回線が遅いときはaltタグでその画像が何なのかが予想できるし、スクリーンリーダーを使っているユーザーの手助けになる。
テキストを画像の中に埋め込まない。サイトタイトルのバナーであってもテキストのほうがGoogleにはヒントになる。
―― 画像検索の上位表示に重要な3つのテキスト要素 〜 日本語ファイル名は評価されるのか? | 海外SEO情報ブログより
ブログ内の写真にaltタグを入れることは、SEO対策(検索エンジン対策)にもなるし、ブログ訪問者のためにもなる。
Bloggerでブログ記事に挿入する写真のaltタグの付け方を知っておきましょう。
Bloggerでのaltタグの付け方
画像の貼り付けは通常と同じです。まずは記事に写真を設置しましょう。
その後、写真をクリックします。

写真をクリックし、このメニューを出す

プロパティをクリック

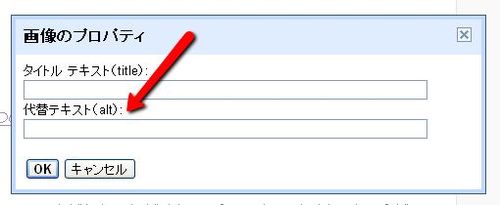
代替テキスト(alt)に写真の説明を入れる
ここに打ち込んだテキストが、altタグのテキストとして設定されます。最後にOKボタンを押してください。これで写真にaltタグが設定されます。
こういったことをやっておけば、Google画像検索などからのブログ来訪者が増えるかもしれません。
altタグを設定してGoogleなどの検索エンジンに適切に画像を処理してもらいましょう。















